サイトへのアクセスをWPへ切り替える
その3の冒頭であげた4段階のうち、残りは後半の2段階である。
- 2.1. サイトへのアクセスを既存HTMLからWPへ切り替えるための設定。
- 2.2. 上記 2.1. にともなう、既存HTML各ページからWP内の該当記事へ301リダイレクトするための設定。

まず、2.1.について。
この作業の目的は、ドメインURL(https://sampo-shippo.net/)へアクセスしたさいに、これまでのような既存HTMLサイトではなく、WPのほうが表示されるよう切り替えることだ。もちろんトップページだけでなく、サイトへのアクセス全体を、既存HTMLサイトからWPへと切り替えなければならない。
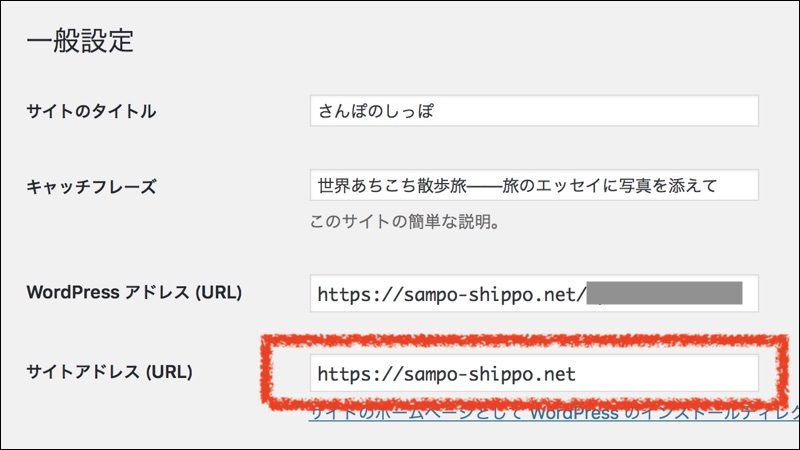
WPの設定画面で「サイトアドレス」を変更する
WPの管理画面にログインし、設定>一般設定で、「サイトアドレス」の欄を変更する。以下の図で、赤枠で囲った場所だ。
index.phpへの処置
あわせて、WPが格納されているディレクトリ内にあるindex.phpファイルをFTPでダウンロードする。これも念のためコピーして保存しておく。
このindex.phpをエディタでひらくと、 “‘/wp-blog-header.php'” とディレクトリが記されている箇所が見つかるはずだ。ここに記されているディレクトリを、実際にWPがインストールされている素のディレクトリに合致するように追記してやればよい。下の例では、”/sample”(ダミーです)というディレクトリ名を書き加えてみたが、こんな要領である。
/** Loads the WordPress Environment and Template */ require( dirname( __FILE__ ) . '/sample/wp-blog-header.php' );
書き換えたら、これをFTPでpublic_htmlディレクトリ直下にアップロードする。
既存HTMLの全ページをWPへ301リダイレクトする
最後に、上述2.2.に書いたとおり、既存HTMLサイトの全ページについて、WPに移植した記事へ自動転送されるよう、301リダイレクトのコードを書く。これはすべてのページについて、いちいちコードを書いた。もっと簡潔な方法があるのかもしれないが、ぼくにはわからない。ぼくの環境を踏まえると、このやり方以外はおもいつかなかった。
とはいえ、作業自体はむずかしくない。コードに転送元と転送先、それぞれのディレクトリを手入力し、これをくりかえしてゆくだけだ。
ぼくのばあい、それなりの記事数があったため作業量も相応にあり、たしかに手間仕事ではあった。とはいえ、以前にメインブログ「散歩の思考」で、Movable TypeからWPへ乗り換えたときに比べれば、まだだいぶマシだった。



なお、リダイレクトのためのコードの書き方は、ネットで検索すればすぐに調べがつくとおもうが、参考までにぼくが使用した例をあげておく(ドメイン名の後のディレクトリ名はダミーです)。左(01sample-original/sample-original01.html)が転送元で、右(https://sampo-shippo.net/sample/sample-new01)が転送先。ぼくの環境では、これで問題なく作動している。
<IfModule mod_rewrite.c> RewriteEngine on RewriteRule ^01sample-original/sample-original01.html$ https://sampo-shippo.net/sample/sample-new01 [R=301,L]
以後この調子で、既存の全ページについて、ずらずらと記述してゆけばよい。
</IfModule>
こうして記述した全ページぶんの301リダイレクト用のコードを、転送元にある.htaccessに追記する。今回であれば、既存HTMLが格納されているpublic_htmlディレクトリ直下にある.htaccessのほうである。
なお、.htaccessへの追記作業の仕方は前に述べたとおりなので、ここではくりかえさない。
ブラウザでのチェック作業
作業が終わったら、あとはまたブラウザで古い既存HTMLの各ページのURLをいちいち打ち込んでアクセスし、移植先のWPの当該記事のほうへきちんとリダイレクトされているかどうかをチェックする。
今回のケースでは、このチェックで二箇所ほど404 Not Foundが表示されてしまった。調べてみると、リダイレクト先のディレクトリをタイプミスしていた。単純に、ぼくの不注意だった。
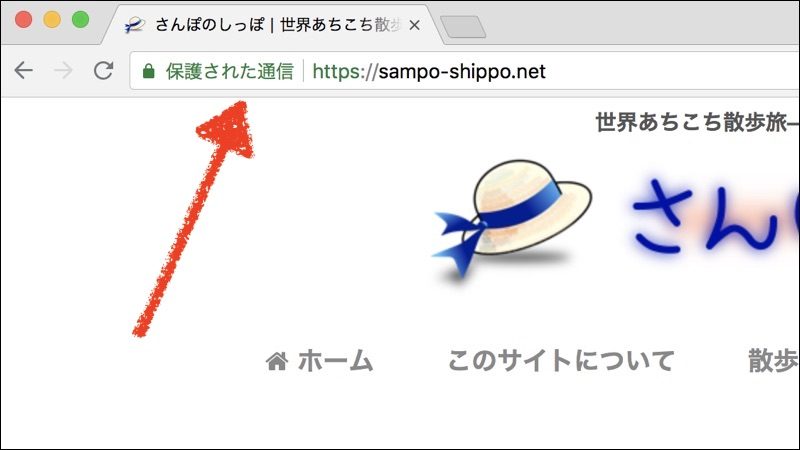
なお、ぼくのようにふだんはMac上でApple純正ブラウザSafariをつかっている人間であっても、このチェック作業にかんしては、FirefoxやChromeのほうが、作業しやすいようにおもう。URLが表示されるバーのところに、こんな具合に(下図の赤矢印を参照)、接続状況がわかりやすく示されるからだ(Chromeの例)。
最後にもうひとつ、重要な作業を
そして最後に、絶対に必要なのに、しばしば忘れられがちな(つまり、ひじょうに重要な)作業をおこなう。
古い既存HTMLのトップページ(index.html)を削除するか、名称を変更してあげるのだ。
大事なことなので二度いいました。
なんでも、index.htmlが残っていると、そちらを優先して読みにいってしまう仕様なのだそうだ。
移行作業の完了
ここまで済めば、移行作業はすべて完了である。
今回の「さんぽのしっぽ」のばあい、初代「子連れ散歩旅の絵本」のアーカイヴの扱いもあったので、さらにもうひと手間あったのだが、本題から逸れるので割愛する。
また、Google Search Consoleの再設定や、広告などを設置しているばあいの対応なども必要だが、ネットにいろいろ情報が出ているようなので、そちらをご参照ください。
移行作業をふりかえって
メモ代わりといいながら、けっきょく長くなってしまった。
今回のリニューアルは、既存HTMLサイトからWPへの移行、WPのテーマのカスタマイズ、常時SSL化と、個別であってもそれぞれ複雑な作業が複数からみあうことで、作業の全体像をいっそう複雑にしていた点がポイントだった。同じような作業をされる方がどれほどおられるかわからないが、なにかのお役にたてばさいわいである。
作業を終えた感想。全体にとくべつ難解な作業はないが、手順だけはまちがえないほうがよいとおもう。事前に段取りをしっかり整理しておいたほうがいいかもしれない。
ともあれ、これにて「さんぽのしっぽ」のリニューアル作業はぶじに完了した。
このあと番外編をはさんで、以降はまた散歩旅の話に戻りたいとおもいます。
おしまい